1. Flip! A jQuery plugin
This demo mimics the popular card flip technique which can rotate an element 360 degrees around its own x or y-axis.

2. jQuery Quicksand plugin
This is a great plugin for sorting an array of elements/icons on a page with nice fade-in/fade-out and animation effects.

3. ImageFlow
This image viewer is similar to Apple’s CoverFlow interface that has become so familiar in their various products and applications.

4. Building an interactive map with jQuery instead of Flash
This demo joins the power of jQuery with Ajax to really create an engaging interface.

5. Slideout Tips With jQuery & CSS3
Clicking on the “+” symbols reveals additional information with a nice smooth animation effect.

6. Zoomer Gallery
In this demo, what appears to be a regular static image gallery is given some extra interactivity by using a multi-layer zoom effect when hovering over an image.

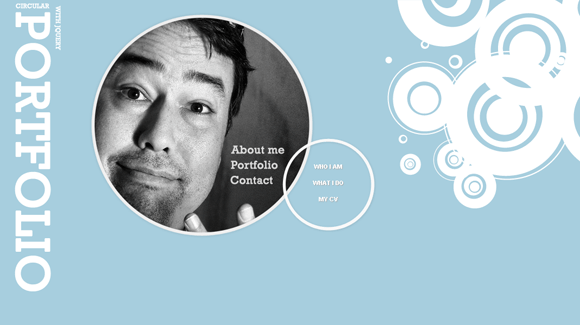
7. Circulate
This demo shows the much used Flash effect of circling an image around a page – all done using jQuery.

8. Photo Zoom Out Effect
This demo looks deceptively simple, but upon further examination you will find there are several layers to the complexity of the zoom-out effect.

9. Sliding Boxes and Captions with jQuery
Here we get to see how powerful transitions can be created using jQuery, a technique once reserved for Flash developers only.

10. CSS3 Lightbox Gallery
This plugin looks like it was written specifically for social-media. Dragging and dropping a photo on top of the “share box” will open a modal window that can be the interface to call an API via AJAX which can allow the user to share a photo on Flickr, Twitter, Facebook, and other sites.

11. Making a Photoshoot Effect With jQuery & CSS
Although this demo may seem like eye-candy at first glance, it could be a very powerful tool for working with large images when coupled with AJAX or HTML5 local storage.

12. Awesome Bubble Navigation
Here the developer makes good use of color transitions and animation to produce a very attractive and interactive menu.

13. Beautiful Background Image Navigation
In this demo each user action triggers several transitions which all act to fully immerse the user in the interface.

14. AviaSlider
AviaSlider uses classic Flash-like transition effects to enhance what would appear to be a standard slider interface.

15. Background Image Slideshow
Animated backgrounds are one of the areas where Flash used to dominate in web design. Here is an example using jQuery instead.

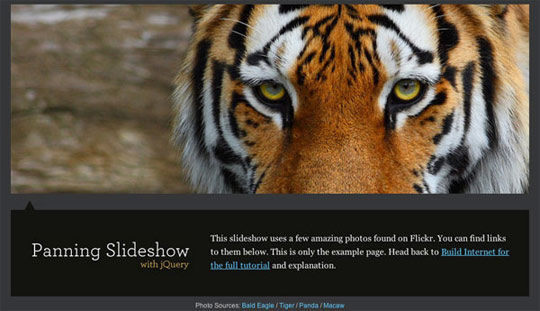
16. Panning Slideshow
Another unique take on the typical slideshow interface. Here the author adds diagonal navigation to spice up the interface and to make it stand out.

17. jqFancy Transitions
This plugin can be used to display your photos as a slideshow with fancy Flash-like transition effects.

18. iCarousel – Horizontal images slider
Another slideshow that adds just a touch of easing to make the transitions really stand out. It’s no wonder that they chose to showcase sexy Mac products in this demo.

19. Making an Interactive Picture with jQuery
This demo can be used to take advantage of websites where there is lots of screen space. Clicking on a section of the website reveals a modal box which displays more information about the clicked section.

20. Cloud Zoom
A plugin that looks like it was designed with eCommerce in mind. Cloud Zoom is easy to implement and can really enhance the user’s experience.

21. Apple-like Retina Effect
Anyone who has used an iPhone, iPod touch, or iPad is familiar with the “Retina View” that will enlarge a small area on the screen when you touch the area for an extended period of time. This demo implements this effect for the desktop.

22. Photo Zoom Out Effect

Here you’ll learn how to create a simple image zoom out effect with jQuery. The idea is show some images which are zoomed in initially and when hovering over an image it gets zoomed out. This effect could be used in photography websites or image galleries.
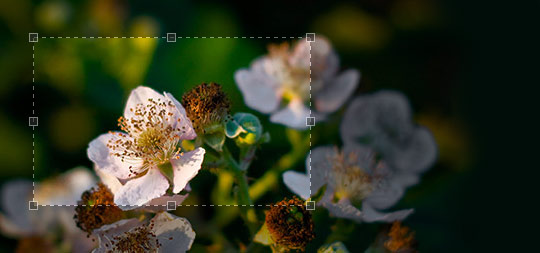
23. jCrop

Jcrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.
24. Zoomer Gallery

Zoomer Gallery allows you to easily transform your image lists into beautiful galleries with Flash-like zoom effects in them. It’s a simple but elegant way of giving your interfaces a nice little shine and at only 2KB in size, it’s both compact and surprisingly easy to use.
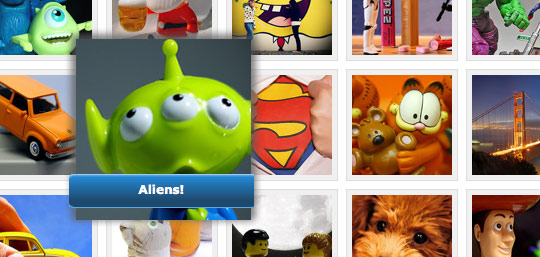
25. jQuery Captify Plugin

Captify is a plugin for jQuery written by Brian Reavis (@brianreavis) to display simple, pretty image captions that appear on rollover. It has been tested on Firefox, Chrome, Safari, and the wretched Internet Explorer.
26. Animate Panning Slideshow with jQuery

In this tutorial you’ll take the makings of a classic slideshow, but use a different kind of transition to animate between slides.
27. Sponsor Flip Wall With jQuery & CSS

In this tutorial you’ll learn to create an interactive sponsor wall that fits a lot of information and organize it clearly, so that the emphasis is put on your sponsors, and not on other elements of your design.
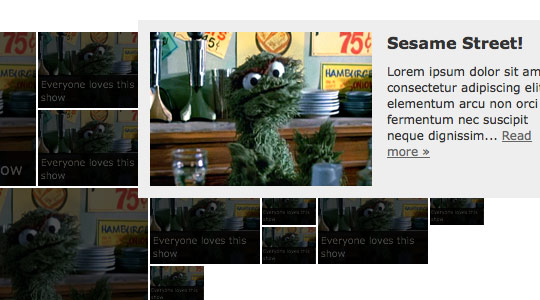
28. jSquares

jSquares is a jQuery plugin that pops up an image and a description in an overlay on hover.
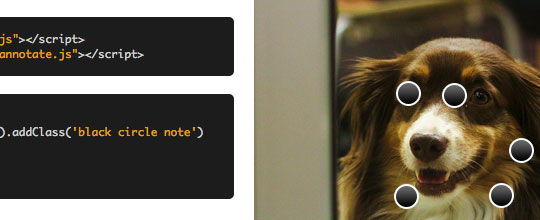
29. ZURB JavaScript Annotation Plugin

A plugin to easily add and save annotations on an image.
30. Zoomooz

Zoomooz is an easy-to-use jQuery plugin for making any web page element zoom.
31. iViewer

iViewer is a plugin used to load and view image in container with ability to zoom image and to drag it with mouse in container.
32. SIDEWAYS – jQuery fullscreen image gallery
A simple, yet elegant fullscreen image gallery.

33. Nivo Slider

34. An HTML5 Slideshow w/ Canvas & jQuery

35. Image Flow 0.9
Image flow is inspired by Apple’s cover flow. The javascript renders the cover flow effect without any noticeable flaw. Keyboard navigation (arrow keys), mouse scroll and dragging is supported. Very cool script to use.

36. jquery mb.gallery
A full featured photo gallery, with navigation toolbar, thumbnails, autosize frame; you can also use it to show a public Flickr set or all public Flickr user photos.

37. PictureSlides
PictureSlides is a plugin for jQuery, and it is a highly customizable JavaScript-based way to easily turn your images into a collection viewable as a slideshow, and with fading effects, if desired. It can be a stand-alone slideshow or have a complete image library look with thumbnails, navigation buttons etc (an older version, which also works with DOMAssistant.

38. Supersized jQuery Plugin

39. AviaSlider
AviaSlider, a slideshow plugin features unique transition effects, includes an image preloader, autoplay and stop, supports linked images and size of only 8 kb works with jQuery lower and higher versions.

40. The Lof JSiderNews Plugin
Base on the Jquery Framework and the Easing Plugin, The JSiderNews Plugin is a slideshow plugin that displaying images or type of content and support favious navigation to previous|next items.

41. Creating a Slick Auto-Playing Featured Content Slider

42. GalleryView: A jQuery Content Gallery Plugin
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize.

43. Advanced jQuery background image slideshow

44. Simple Slideshow using Mootools / JQuery

45. A Beautiful Apple-style Slideshow Gallery With CSS & jQuery

46. Zoomable & Interactive Map

47. Bubble Navigation

48. Full Page Image Gallery

49. Collapsing Site Navigation

50. Slide Down Box Menu

51. Sideways – Fullscreen Gallery

52. Apple-like Retina Effect

53. DualSlider

54. WanderWall

55. WYSIWYG Editor

56. Movie Search App

57. Crazy Dots
jdCrazyDots is a jQuery Plugin that creates a loading spinner via CSS. Best appearance is with CSS3 capable browser, but can be made to work in older browsers, too.

58. An easy way to create light-box with jQuery & CSS

59. COIN SLIDER

60. Presentation Cycle

61. 3D Cloud Carousel

62. LofCoolFlashNews Plugin

63. JCoverflip

64. Slide Deck
SlideDeck is a powerful slider plugin made for web designers. With SlideDeck, you can organize any type of web content into a beautiful and user-friendly slider.

Tutorials
65. Thumbnails Navigation Gallery with jQuery

66. Custom Animation Banner with jQuery

67. Annotation Overlay Effect with jQuery

68. Compact News Previewer with jQuery

69. Posts Slide Out Boxes with jQuery and CSS3

70. Latest Tweets Tooltip with jQuery

71. Slide Down Box Menu with jQuery and CSS3

72. Minimalistic Slideshow Gallery with jQuery

73. Randomizer App w/ jQuery

74. Google Powered Site Search with jQuery

75. Animated 404 Page

76. Feature Suggest App w/ PHP, MySQL & jQuery

77. Dynamic FAQ Section

78. Stunning Circular Motion Effect with jQuery

79. Full Page Image Gallery with jQuery

80. Make Your Header Responses To Mouse Movements with jParallax
81. Create A Funky Parallax Background Effect
In this tutorial, we’ll be using JQuery to take a horizontally scrolling website and add a parallax scrolling background effect reminiscent of old-school 2D platform games like Sonic the Hedgehog.

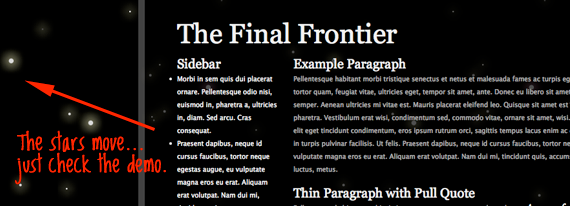
82. Auto-Moving Parallax Background

83. Animated Header in jQuery
We are going to build a header that animates it’s background. We will also encase the header in shadow for the little extra dramatic effect.

82. Cartoon-like Background Image Animation
jAni is a simple plugin for jQuery which allows you animate background images. The plugin is basically an alternative to the animated GIF but with several benefits. At first, it’s always better to use an animated GIF as this format is supported by all browsers without any JavaScript code or additional markup, but the “dark side” of it is that an animated GIF allows only 256 colors and you cannot control animation in any way. The jAni loads a long vertical image and changes its background position with the speed you setup, giving you more control of the animation.

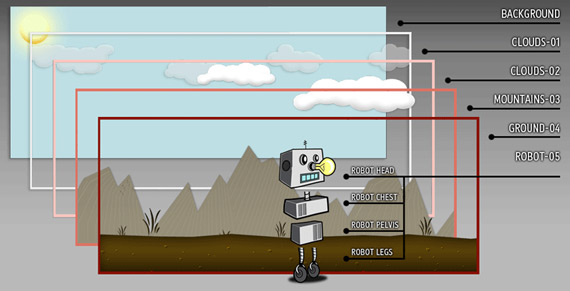
83. Animated Cartoon Robot
Aside from being a fun exercise, what purpose does something like this have? None that’s plainly obvious. Its about as useful as a miniature ship in a bottle. Yet it does have an underlying purpose. It could inspire someone to look beyond the perceived constraints of web designers and developers.

84. Crafting an Animated Postcard

85. Grid Accordion with jQuery

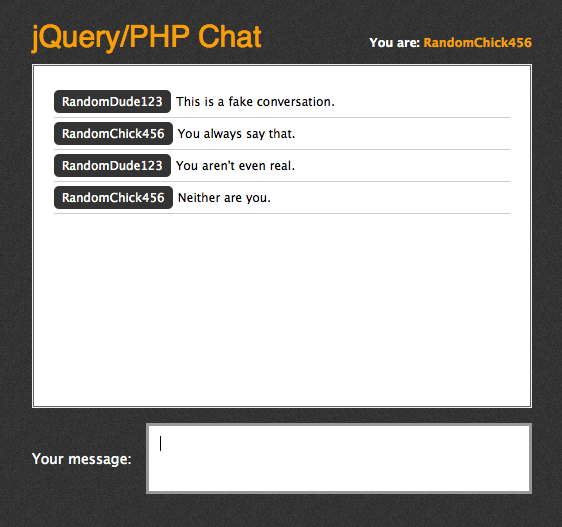
86. jQuery/PHP Powered Chat Room

87. Colourful rating system with CSS3

88. COIN SLIDER

89. Presentation Cycle

90. Hover Zoom effect With Jquery and Css

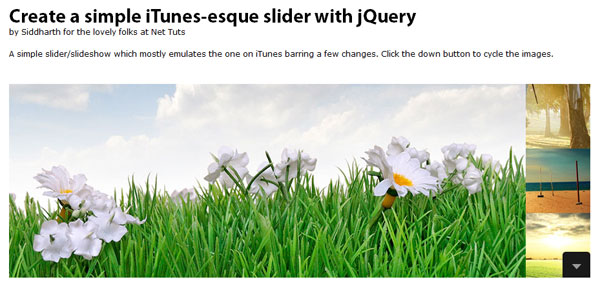
91. Create a Simple iTunes-like Slider

92. Slide Thumbs
In this post I want to explain how to turn old boring image viewer into a nice-looking one with jQuery. It’s simple just using some lines of java-script code. Implement this and enrich animation features to your web projects.

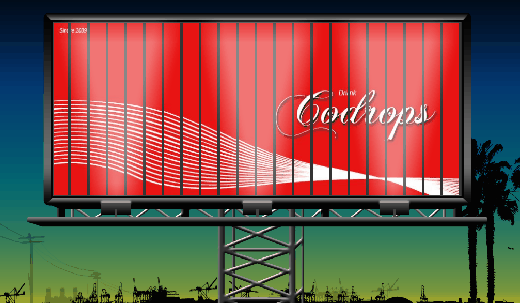
93. Rotating Billboard System with jQuery and CSS

Video and Media Plugins
94. Custom YouTube Video Player

95. jMediaelement

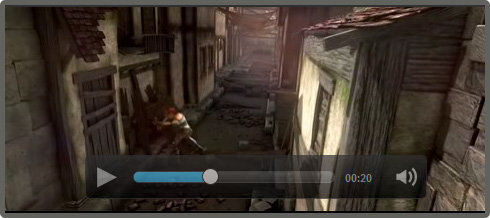
96. HTML5 video player with CSS3 and jQuery

97. HTML5 video player with CSS3 and jQuery