Carga las imágenes dinámicamente de tu blog para acelarar la carga
Esta es otra técnica más para optimizar la carga de tu blog, y muy útil si tienes un sitio donde tienes muchas imágenes <img src="" alt="" />,
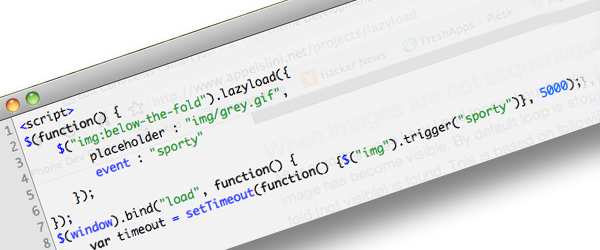
la técnica consiste en cargar primero el contenido HTML y después ilas imágenes así no tendrás que esperar a que se carguen las imágenes para seguir cargando el HTML, pero para lograr esto se necesita un poco de JavaScript, si usas jQuery existe un plugin llamado Lazyload y si usas WordPress en tu blog ya hay un plugin que te agregar automáticamente el código, se llama jQuery Image Lazy Load WP.
Si no usas WordPress aquí tienes instrucciones para agregar el script a tu sitio.
Enlace para descargar el plugin para WordPress: jQuery Image Lazy Load WP.
Via: Carlos Leopoldo